
Within modernity, many businesses benefit from creating websites, or even native applications. The last one can attract a broader audience and deliver a brilliant user experience by working fastly, efficiently, and smoothly. That’s why developing such excellent software may cost you a fortune.
Yet, modern technologies offer more cost-efficient solutions with similar functionality, called progressive web apps (PWAs).
Let’s discuss the notion and concept of PWAs, their difference from the traditional websites, and why they may become integral instruments for your business expansion and progress.
What’s a Progressive Web App?
PWA is a website comprising extra functionality like push notifications, offline access, an option to add it to the mobile device’s main menu, etc.
Google has invented PWAs in 2015 for Android users first. They were introduced to iOS 11.3 in March 2018.
Here’s the great description of PWAs from Alex Russell, a Google engineer, and the author of the term: “PWAs are just websites that took all the right vitamins”.
Web app development of such products involves a certain tech stack, like well-known HTML, CSS, and JavaScript. Such solutions allow releasing a PWA on various browsers for different devices from laptops to phones.
The desktop version of a PWA looks like a usual website. However, its functionality is the hybrid of a website and a native app on mobile devices.
Operation of PWA
The operation of a PWA happens as follows:
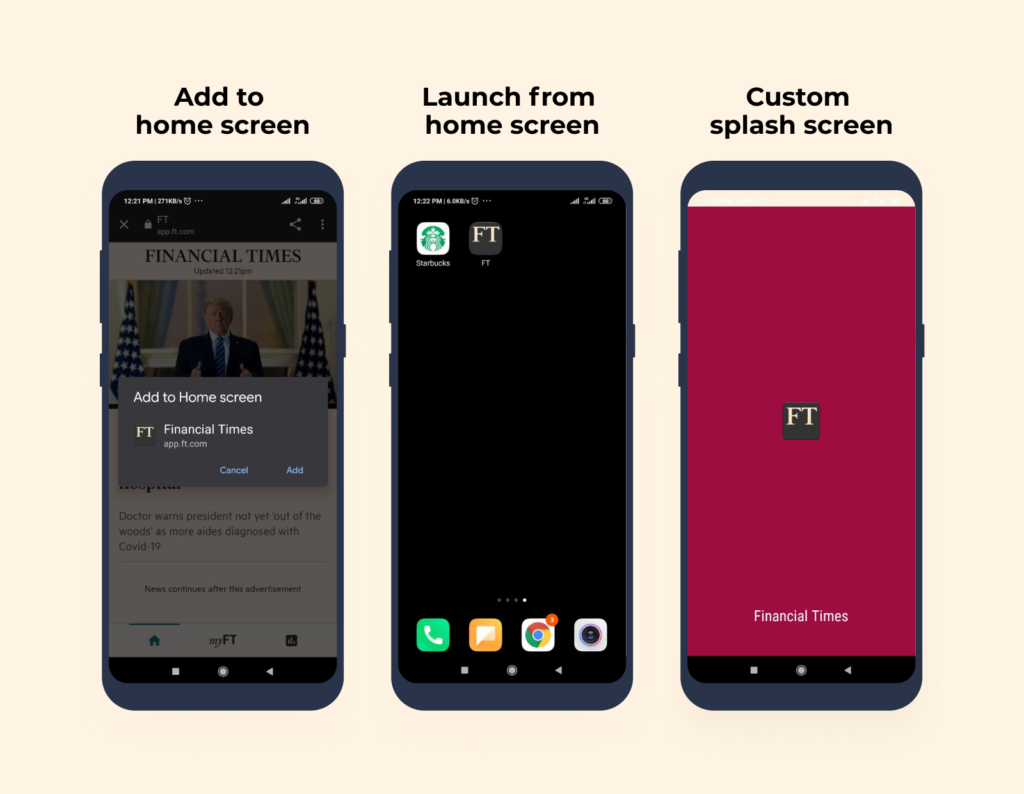
- When opening a PWA site, users see a pop-up suggesting to download the app on the gadget.

- After the PWA is installed, the app icon appears on the phone’s home screen or launcher.
- Next, by opening a PWA from the main menu, the webpage will appear in a separate window rather than a new tab.

When PWAs are downloaded, they create a site cache. Thus, the loading speed is high, and the website is accessible offline.
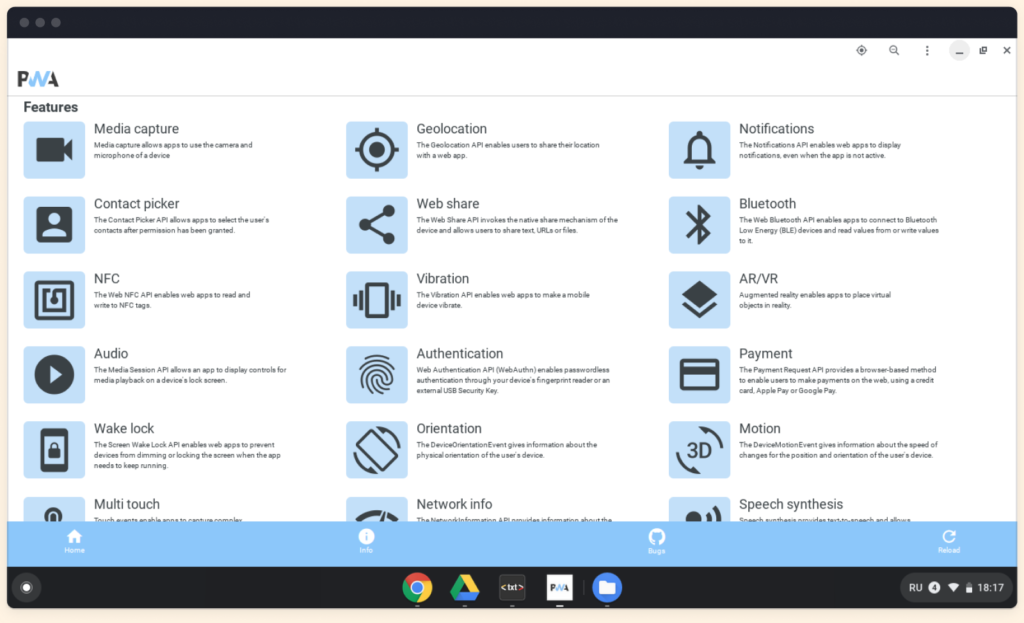
PWA can operate almost as a native app on Android. Its expanded features may comprise fingerprint identification, payments, NFC, vibration, speech detection, and others. In case you want your app to access devices’ functionality, you’ll have to apply advanced APIs depending o the feature you’d like to implement: NFC API, Geolocation API, Bluetooth API, and others. Launching the PWA on Google Play requires this as well. You’ll need additional tools like PWABuilder.

With iOS, the state of affairs is a bit changed. Progressive web app don’t have that extended opportunities with this OS (operating system). To illustrate, PWA’s push notifications are inaccessible for Safari. Yet, such apps still work efficiently on Apple devices.
Let’s sum up opportunities and characteristics of progressive web apps:
- They can be installed on a gadget home screen without App Store/Google Play
- They provide increased loading speed, offline access, and push notification receiving
- Background sync with the opened PWA
- Full-screen user experience with no URLs
- HTTPS hosting to ensure high security for sensitive user data
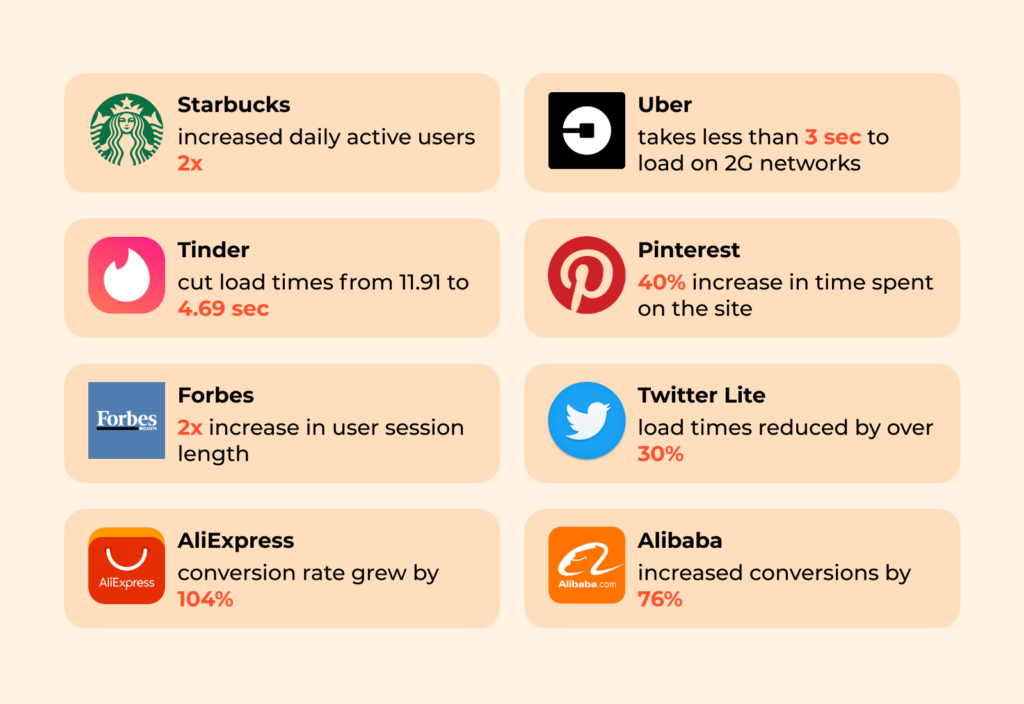
Here’s the list of companies that have benefited from the PWA products:
PWA Benefits for Businesses and Users
Apart from decreased costs as well as the development time, there are some more advantages businesses can get from such products. Besides, you can upgrade your adaptive website to a PWA in case you have one, and there are the main reasons to do so for businesses:
- No market is required for launching and installing. Marketplace fee usually is amounted to 30% commission. What’s more, releasing an app on both Android and iOS requires complying with their guidelines and approval from each market. Yet, you are free of all these rules with PWAs. Furthermore, as we’ve mentioned previously, users can add them to their home screens.
- Cut-down time-to-market. On the contrary to native app creation, developers build software accessible for a row of platforms. When it comes to cross-platform development with Flutter or React Native, the native code may be simply adjusted. It works perfectly on both OSs, is suitable for a range of devices, and provides lots of native app features for Android.
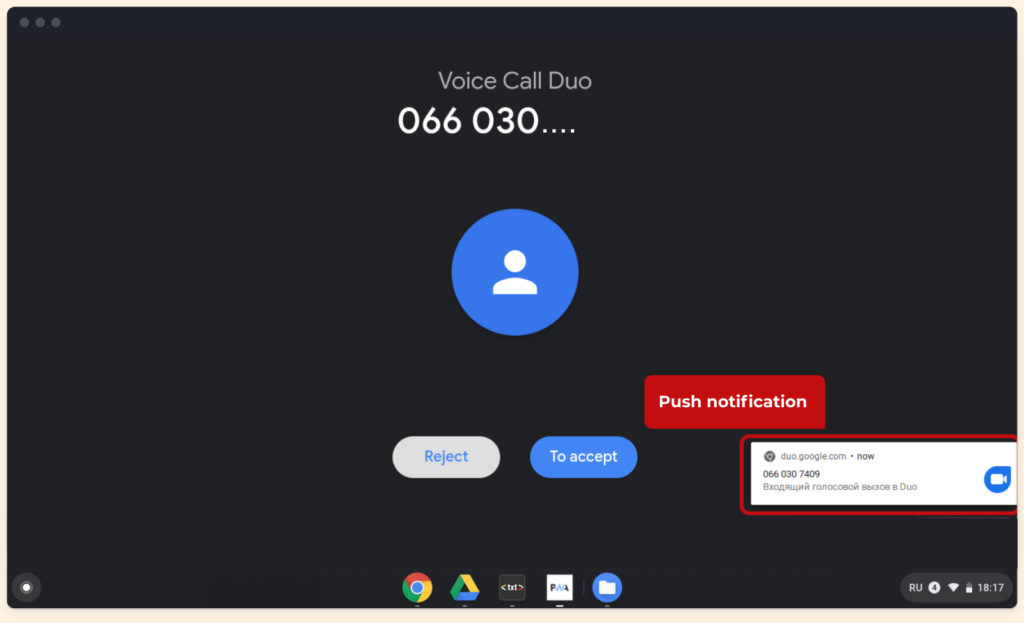
- Push-notifications and calls. In practice, with Google Duo PWA (a video calling app) downloaded, you’ll be notified to accept or decline the call when you receive it. This feature is supported on Windows, macOS (not Safari), Linux, and ChromeOS.

- Simplified updating. PWA users don’t need to update the app when the new version is released. The web app comprises the latest version.
The issue named software fragmentation is solved by PWAs. Before, developers had to support the previous product versions or venture clients until releasing the upgrade.
As for users, they are provided with the following advantages:
- High loading speed. Due to the fact that PWAs operate with a local cache, they make fewer server requests, resulting in enhanced performance. If the Internet connection is poor, actions with local cache are still processed relatively faster.
- Less storage occupied. The average PWA weighs less than 1MB. Such products are excellent for making online purchases, booking tickets, or ordering food delivery. They occupy less storage memory with the remaining extended functionality.
- Offline access. It’s impossible for common websites to display the content in offline mode or with a poor Internet connection. As PWAs are self-contained, and they remain working with no Internet access.

- Faster downloading. The installing procedure with native apps is the following: you have to open App Store or Google Play, find the app, tap “download,” accept a row of authorizations, and after that, you can use it. The process is much more straightforward with PWAs: it incorporates opening the website, adding it to the main gadget’s menu, and those are all steps, the app is ready to work.
World-famous companies demonstrate successful statistics achieved with the above-mentioned benefits and opportunities. You can take a more precise look at them on pwastats.com.

On the other hand, PWAs are still websites, bringing certain usage flaws. For instance, it’s highly handy to enter a PWA via URL, but a stable connection is needed for this, which influences battery more negatively health rather than a native app.
The functionality of such apps is still limited in comparison with native apps, especially when it comes to Apple products. This company puts native apps in priority.
Google and Microsoft are more PWA-friendly. For example, Google even provides an opportunity to package such apps as Android native ones and place them on Google Play.
Comparison of PWAs, Native Apps, and Web Apps
As it was previously stated, progressive web apps are websites at their core but contain native app features. Let’s now compare the peculiarities of PWAs, native and usual web apps using the table below:
| Type | Concept | Downloading | Gadget features | Internet connection | Updating |
| Native app | For iOS and Android platforms | Via App Store/Google Play, installation directly on a gadget | Full access | Prevalently, works independently of the connection | Requires obligatory meeting market guidelines and regulations |
| Web app | Accessed through the browser, operates via a remote server | Installation isn’t required | Bounded to gadget’s hardware | Works only with the Internet access | Quick implementation |
| PWA | Native app-like functionality and UI | No direct download on a device | Bounded to gadget’s hardware | Offline mode (accessible interface and content due to caching) | Instant and automated updating |
What Makes a Progressive Web App?
Progressive web apps aren’t bound by a framework or any other instrument. It’s a technology applied by tech-savvy specialists after accomplishing some requirements. Manifest.json file and a service worker are solutions necessary for converting a regular website into the PWA.
Service Worker
A service worker (or SW) is a JavaScript file processed by the browser in the background. It supports certain advantages of progressive web apps: offline access, background syncs, and push notifications. It is operated exceptionally on a protected HTTPS connection.
- Push notifications. Workers operate independently from the main browser thread, so they’re separate from the application they are related to.
Thus, service workers can get messages from a server in case the app isn’t run. As a result, a PWA receives and displays push notifications even if the browser is closed.
- Offline mode. The service worker caches an app UI, providing an immediate loading for further visits. The motion elements (like notifications or payment history) are updated once the device is back online. To illustrate, in PWA messenger, the interface remains identical in both modes. The app still operates; it can display a message history. Yet, getting new messages requires online mode.
The service workers may have a certain deceleration until having a stable Internet connection.
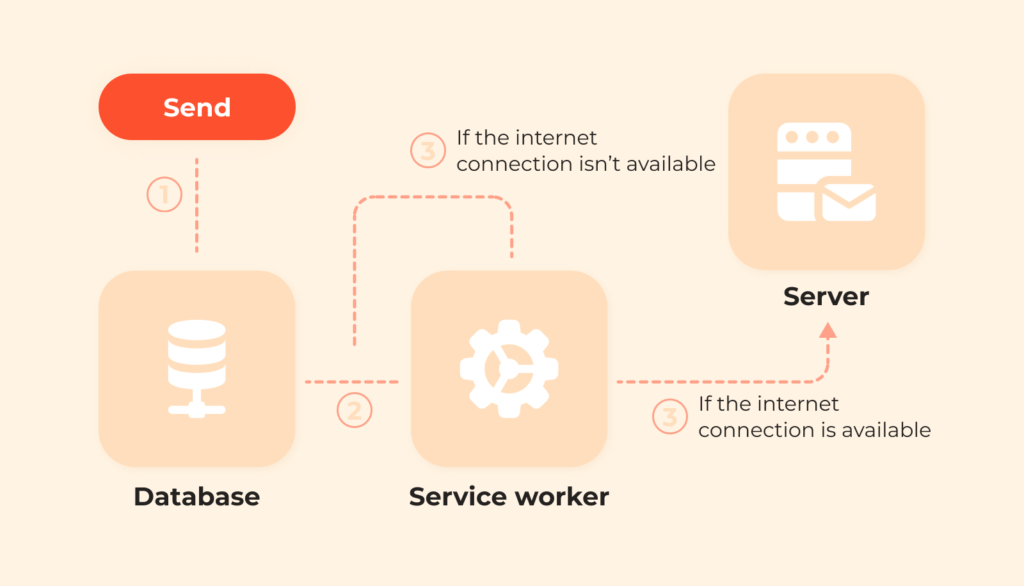
- Background synchronization. When you’re sending a text, the service worker verifies the Internet connection availability. In case the device is connected, the message will be successfully sent. And if there’s no online access, the workers will wait until the device is connected to send the message.

Manifest File
Manifest is an efficient JSON file that detects the main characteristics of PWAs.
It allows identifying and managing the following aspects:
- The PWA release method (full-screen mode with no visible URL bar)
- How the website is displayed on the screen (elements layout, background color, fonts, screen orientation)
- The opportunity to install the PWA on a home screen
Mentioning a tech stack for a PWA development, it is prevailingly grounded on JavaScript:
- React, a JS library for dynamic UI creation
- Polymer, a row of elements, instruments, and models to architect a PWA
- Angular, a JS framework for developing motion web applications
- Ionic, a JS framework for building cross-platform apps applying a single script
- Accelerated Mobile Pages (AMP), a technology allowing enhancing the product performance
Cases when it’s more beneficial to create a PWA rather than a native app:
- When there are no extra features needed to implement into the software
- You don’t want to release your solution on OS marketplaces
- No need for interaction with native features (geofencing, NFC)
- The custom UI isn’t required
- You are on a tight budget yet, want to expand the client base, or need to decrease the development time
- The app has to support lots of devices and OSs
- Search engines indexing is significant
Progressive web apps are excellent solutions for media since they can display cached posts and articles offline. The Washington and Post Financial Times were the first publications that decided to take advantage of PWA technology opportunities.
Summarizing
PWAs provide users as well as businesses with a great diversity of advantages. Their building process is quite simple, implying the adequate and reasonable cost of software development services. Native app functionality, offline mode availability, push notifications, and other beneficial peculiarities may significantly evolve your business. If you would like to create a native-like app and cover two platforms with a single codebase, Flutter technology is a brilliant choice for you.
Please, keep that in mind, that any software won’t be in daily usage in case its quality leaves much to be desired. Therefore, to create a product attractive for many users, you should apply to a credible software development company that will become your solid partner for long-term conditions. Specialists will provide you with an in-depth consultation, gather your requirements, and meet them to develop top-notch software for your business progress.
- What is a Progressive Web App? The Full Guide About PWA - January 1, 2022
